
我自己的PC已經被我弄得像一台偽Mac,原因無他,實在是太喜歡Mac的設計風格。賈老除了是個了不起的企業經營者,同時他的設計品味也是為大家所崇拜的一點。打從Mac OSX以來,一直到iPod、iPhone誕生,以及新的Mac book問世,Apple 的工業設計、UI、乃至網站設計,無不令人讚嘆!
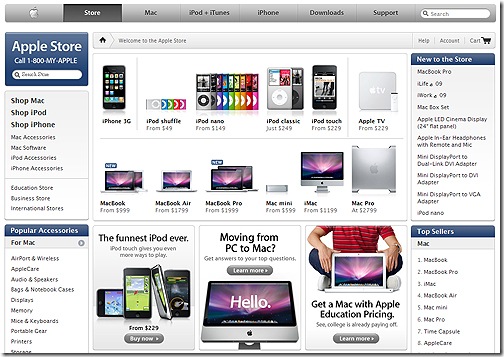
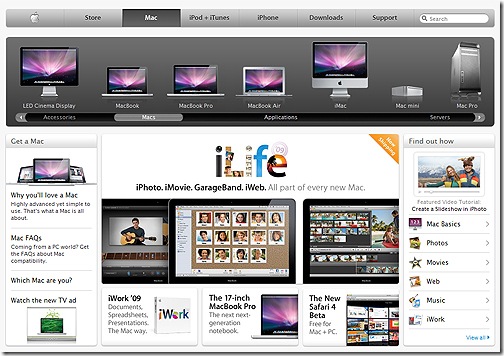
Apple 的官方網站改版之後,延續Leopard的設計質感,清楚、簡單、而且易用,網站基調是白色的,用灰色來旁襯,放上許多鮮艷、醒目、有趣的產品圖片,凸顯產品價值,更讓整個網站看起來像時尚伸展台,而一部部Mac、iPod、iPhone,則化身成為標緻的模特兒!
清楚、流暢的 Layout 規劃,購物單元逛起來一點壓力也沒有,反而更想一探每個產品的究竟!
大量使用java script,以及搭配QT內嵌影片播放,增添瀏覽網站時的趣味。我也相當喜歡看他們的教學影片,很清楚、簡單,影片的畫質也是沒話說!
Apple 的設計風格如此強眼,無怪乎第3方軟體製造商的網站風格,也多延續這個方向!除了讓使用者一目了然網站是提供服務給 Mac 的軟體商之外,儼然也形成一種網站識別的印象:代表著 Apple 的高品質、簡潔以及高易用性!
以下列出幾個收集來的 Apple 風格的網站,大多是軟體服務商的網站,很酷喔!也許可以幫助激發些什麼靈感,或想法。
1. Panic Coda、Panic CandyBar
相當知名的軟體,網站也是非常有名,在許多 java script 資源網站中,都會拿這2個網站來當範例!使用許多有趣的語法,讓瀏覽網站充滿意思!
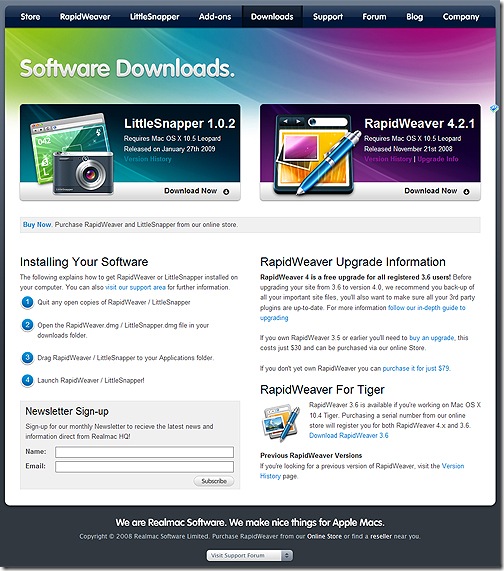
2. RapidWeaver
令人印象深刻的配色,上方的漸層真的很美!影片播放的時候,也能與背景有所呼應,很棒的設計。
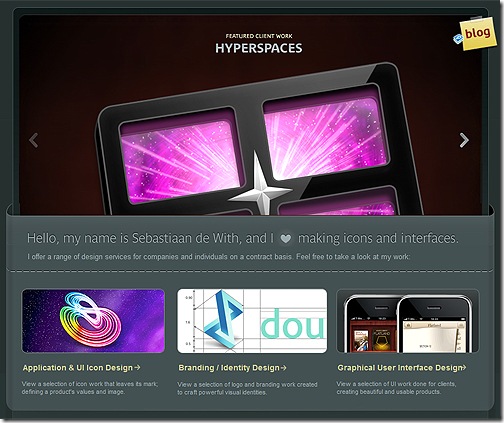
3. Icon Designer
提供許多 icon 設計服務,都很精緻有質感!黑色的網站基調與作品相互輝映!
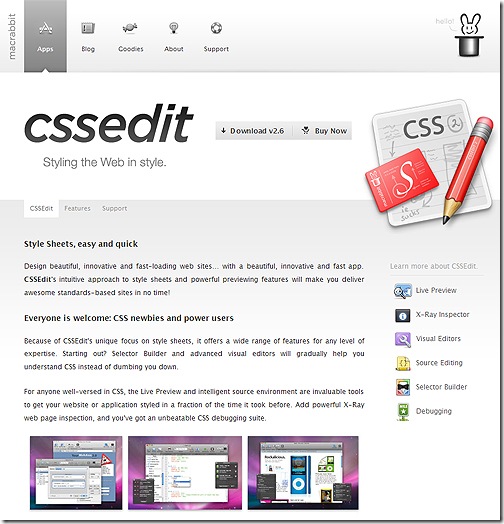
4. MacRabbit CSSEdit
CSS編輯軟體,網站很簡單,有大大、醒目的軟體 icon,簡單明瞭!
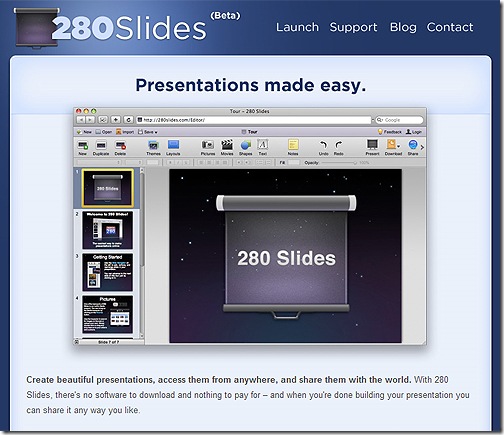
5. 280 Slides
很酷的線上幻燈片編輯服務!看到Mac風格介面,讓人忍不住玩了起來。製作好的投影片還能存成PDF檔下載喔!
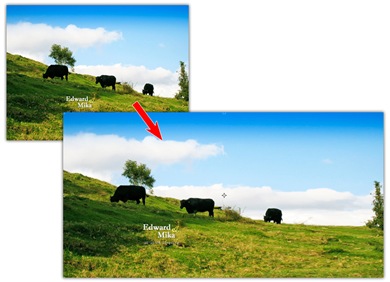
6. Versions
連結軟體的icon意象發想,綠草地讓人印象深刻!
6. Tao Effect
能夠將檔案、資料夾、信件加密的軟體。網站形象區結合導覽影片,兼具創意與實用性。黑色與亮綠色的配色,實在讓人著迷!國內使用黑色背景的網站似乎很少,在國外真的超多的。
7. Jumsoft
簡單帶點可愛的網站風格,讓這幾個使用於工作上的軟體看起來格外親切、易用!沒有太多複雜設計的網站,似乎也宣告他們的軟體一樣可以輕鬆上手。
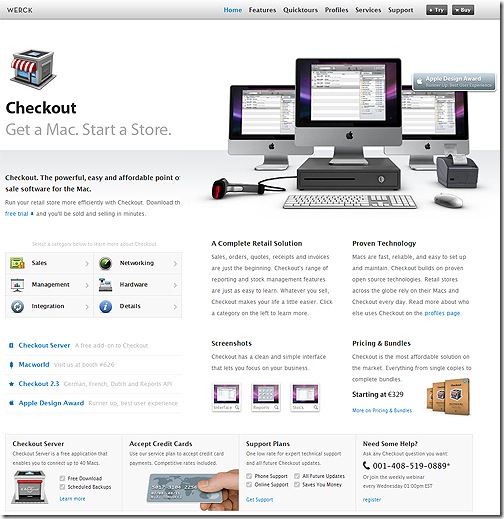
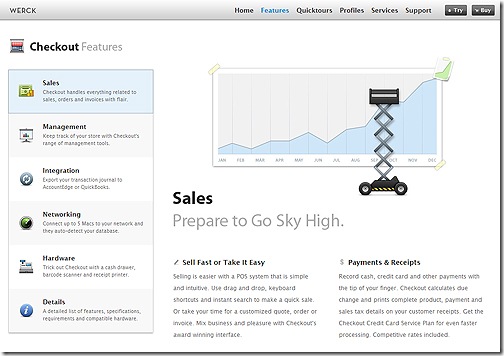
8. Checkout
幾乎跟Apple官網一模一樣的設計與layout,讓他的銷售點系統看起來格外可靠、安全!每個功能搭配精緻的情境圖示,像看圖說故事般的讓使用者馬上就能清楚這就是他所需要的產品!
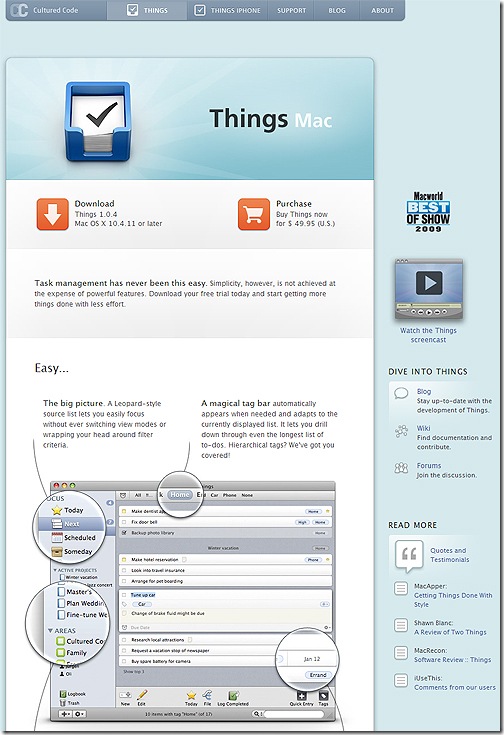
9. Things
Mac上的 toDo list 軟體。網站淡藍色的配色讓人感到放鬆,簡單的動線規劃,從下載、購買,到觀看導覽影片一氣呵成。一樣利用醒目的軟體icon來識別,加深印象!
10. AppleStyle
最後,來看看台灣的吧!這應該算是一個中文介面的Apple商品購物平台吧!介面直接承襲OS Leopard風格,連背景也是 Leopard default 的紫色宇宙。閱讀時會有4個欄位的版型,讓文字過於狹窄,不是很容易閱讀。不過商品的種類倒是挺多的。
Apple 的東西除了外表華麗之外,事實上都兼具有實用性!總是站在使用者角度出發的UI設計,輕巧的機身外殼,親切的操控,化繁為簡,而設計不就是如此嗎!






















 Read More...
Read More... Summary only...
Summary only... 英文版 CS4 已經上市,中文版也將於12月登台,Fireworks 大進化的功能之一,就是能將設計稿直接匯出,變成使用 div+CSS 架構的標準 html 文件檔案!你的設計稿可以是 psd,也可以是 png,Fireworks CS4 將完整開啟這些檔案並轉換,即使是使用 Photoshop 製作的設計稿!
英文版 CS4 已經上市,中文版也將於12月登台,Fireworks 大進化的功能之一,就是能將設計稿直接匯出,變成使用 div+CSS 架構的標準 html 文件檔案!你的設計稿可以是 psd,也可以是 png,Fireworks CS4 將完整開啟這些檔案並轉換,即使是使用 Photoshop 製作的設計稿!
 11月7日,
11月7日,







 「關聯檔案」我覺得真是超級好用!以往開啟網頁檔案,Dreamweaver 並不會讀入所連結的 CSS 與 java 等相關檔案,是的!現在可以了!在同一個檔案標籤底下,將會同時顯示這份 html 所讀入的外部檔案,你不用再為了尋找 CSS 檔案而苦惱,你可以快速找到並編輯他!
「關聯檔案」我覺得真是超級好用!以往開啟網頁檔案,Dreamweaver 並不會讀入所連結的 CSS 與 java 等相關檔案,是的!現在可以了!在同一個檔案標籤底下,將會同時顯示這份 html 所讀入的外部檔案,你不用再為了尋找 CSS 檔案而苦惱,你可以快速找到並編輯他! 



















